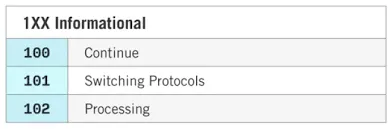
کد وضعیت 100 ادامه (Continue): در دنیای وب و توسعه وبسایتها، آشنایی با کدهای وضعیت HTTP برای هر توسعهدهنده وب ضروری است. این کدها به سرور و کلاینت کمک میکنند تا به درستی با یکدیگر ارتباط برقرار کنند و درخواستها و پاسخها را بهدرستی مدیریت کنند. یکی از این کدهای وضعیت، کد وضعیت 100 ادامه (Continue) است. در این مقاله از “فیبی لند“، به بررسی جزئیات این کد پرداخته و نقش آن را در ارتباطات HTTP توضیح خواهیم داد.
کد وضعیت 100 ادامه (Continue) چیست؟
کد وضعیت 100 ادامه (Continue) یکی از کدهای وضعیت HTTP است که بهطور خاص به سرور و کلاینت اطلاع میدهد که درخواست ارسال شده بهدرستی دریافت شده است و کلاینت میتواند ادامه درخواست خود را ارسال کند. این کد معمولاً زمانی استفاده میشود که کلاینت بخواهد دادههای بیشتری مانند فایلها یا دادههای فرم را به سرور ارسال کند.
بهعبارت دیگر، وقتی یک کلاینت (مانند مرورگر وب) درخواست اولیهای به سرور ارسال میکند، سرور با ارسال کد وضعیت 100 ادامه (Continue) به کلاینت میگوید که درخواست اولیه دریافت شده و منتظر بقیه دادهها است.

استفاده از کد وضعیت 100 در HTTP
در پروتکل HTTP/1.1، کلاینت میتواند قبل از ارسال دادههای بزرگ، ابتدا یک درخواست ابتدایی (معمولاً با متد POST) به سرور ارسال کند تا از آماده بودن سرور برای دریافت دادههای بیشتر اطمینان حاصل کند. اگر سرور با کد 100 پاسخ دهد، کلاینت دادههای بیشتر را ارسال میکند. اگر سرور با کد دیگری پاسخ دهد، کلاینت ممکن است ارسال دادهها را متوقف کند.
این فرآیند بهویژه در مواقعی مفید است که کلاینت باید دادههای بزرگی را ارسال کند و نمیخواهد این دادهها را تا زمانی که سرور آمادگی خود را اعلام نکرده است، ارسال کند. این روش باعث کاهش بار ترافیک و استفاده بهینهتر از منابع سرور میشود.
مزایا و کاربردهای کد وضعیت 100 ادامه
- بهینهسازی ارتباطات: کد 100 ادامه (Continue) به کلاینت اجازه میدهد تا از ارسال بیمورد دادههای بزرگ جلوگیری کند و تنها زمانی که سرور آمادگی دریافت را دارد، اقدام به ارسال کند.
- کاهش بار سرور: با استفاده از این کد، سرورها میتوانند بار کاری خود را بهینه کنند و از دریافت دادههای غیرضروری جلوگیری کنند.
- افزایش کارایی: این کد به افزایش کارایی ارتباطات بین کلاینت و سرور کمک میکند، بهویژه در مواقعی که دادههای زیادی باید منتقل شود.
در مقاله ای دیگر از مجموعه مقالات fibiland برای شما دوستان درباره “همه چیز راجب کد های وضعیت موفق 200 تا 204 (موفق)” اطلاعاتی داده ایم. مشاهده!
نحوه استفاده و پیادهسازی کد 100 ادامه
برای استفاده از کد وضعیت 100 ادامه، ابتدا باید اطمینان حاصل کنید که سرور و کلاینت هر دو از پروتکل HTTP/1.1 استفاده میکنند. سپس، کلاینت میتواند با استفاده از متدهای مناسب (مانند POST یا PUT) و با ارسال هدر Expect: 100-continue به سرور اعلام کند که آماده ارسال دادههای بیشتر است.
سرور نیز پس از دریافت این درخواست، با ارسال کد 100 به کلاینت اطلاع میدهد که آماده دریافت دادهها است. در نهایت، کلاینت دادههای خود را ارسال میکند و سرور پاسخ نهایی را با کد وضعیت مناسب به کلاینت ارسال میکند.
سخن پایانی
در این مقاله از “فیبی لند”، به بررسی کد وضعیت 100 ادامه (Continue) پرداختیم و دیدیم که این کد چگونه میتواند ارتباطات بین کلاینت و سرور را بهینهتر کند. آشنایی با این کد و کاربردهای آن میتواند به توسعهدهندگان کمک کند تا برنامههای تحت وب بهتری ایجاد کنند که از منابع بهطور کارآمدتری استفاده میکنند. امیدواریم این مقاله به شما در درک بهتر کدهای وضعیت HTTP کمک کرده باشد و در پروژههای آتی خود بتوانید از آن بهرهبرداری کنید.